เคยเจอไหมครับ ว่าจะนำฟอนต์แบบไหนมาทำเว็บไซต์หรือออกแบบเว็บไซต์ดี ให้เว็บออกมาดูมีน้ำหนัก หรือออกมาดูแพง มีระดับ หรืออยากทำเว็บแนวที่ต้องการ เช่น ทำเว็บบริษัท เว็บองค์กร ที่เน้นความน่าเชื่อถือแต่หาฟอนต์ไม่ได้ เพราะฟอนต์สวย ๆ ที่มีแค่เฉพาะภาษาอังกฤษเท่านั้น จับคู่ภาษาไทยไม่ได้เลย
บทความนี้ ผมขอรวบรวมฟอนต์ไทยสำหรับนำมาทำเป็น Webfont สวย ๆ ทั้งแบบมีหัวและไม่มีหัว ที่แสดงผลได้ดีทั้งภาษาไทยและภาษาอังกฤษนะครับ
เดี๋ยวก่อน ลิขสิทธิ์!!! เช็คก่อนใช้กันด้วยนะครับ

ถ้าคุณไปนำฟอนต์จาก Google Fonts มาใช้ ไม่มีปัญหาครับ ใช้ได้เลยเต็มที่
สิ่งที่เจอกันเยอะมากก็คือ ไปเห็นฟอนต์จากเว็บแจกฟอนต์มา แล้วโหลดนำมาแปลงเป็น Webfont แล้วนำไปใช้เลย แบบนี้ไม่ใช่การนำไปใช้ที่ถูกต้องนะครับ หรือพูดง่าย ๆ ก็คือผิดลิขสิทธิ์นั่นเอง
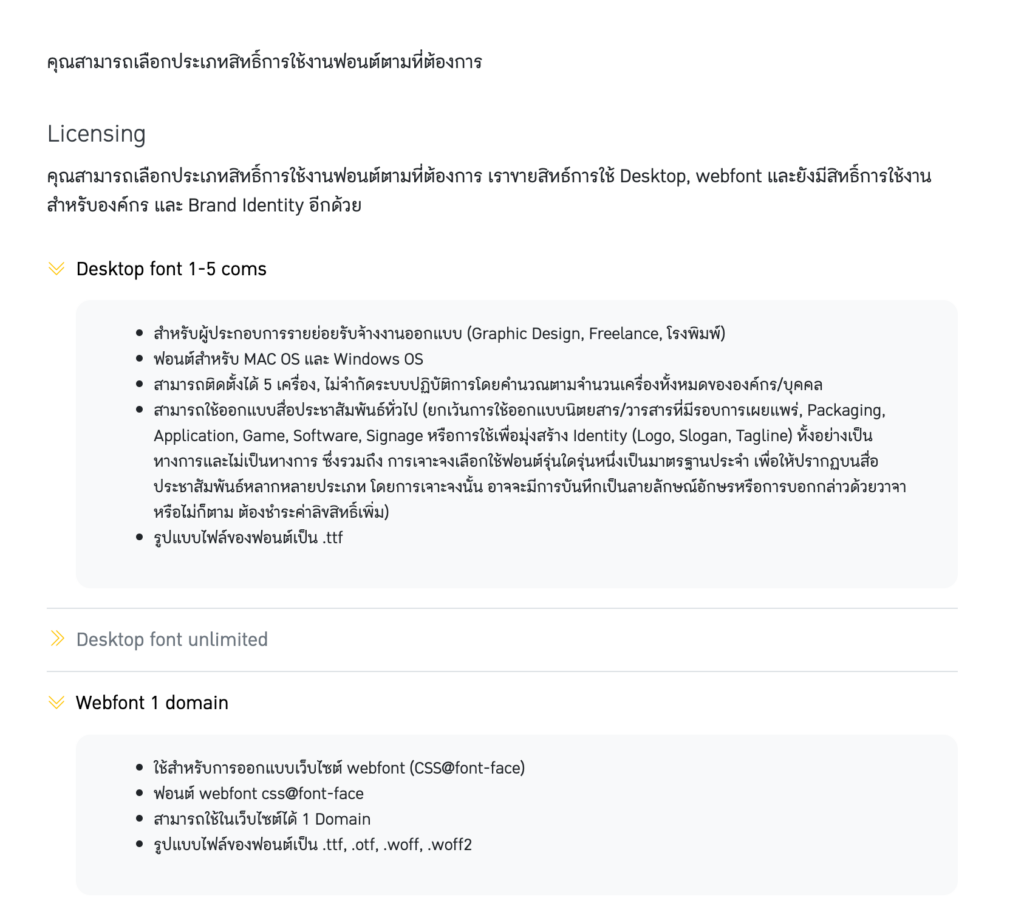
โดยทั่วไป ผู้ออกแบบฟอนต์จะขายเป็น 3 License ใหญ่ ๆ นั่นคือ แบบแรก Free for Personal Use (Non Commercial) กล่าวคือ ไม่สามารถนำไปใช้ในงานที่สร้างกำไรได้ หรือเชิงพาณิชย์ได้ (ส่วนใหญ่ก็เป็น เอาไปทำงานส่งอาจารย์ได้ เป็นต้น) แบบสอง ใช้ในงานทั่วไปแบบ Commercial (บางเจ้ามักจะจำกัดจำนวนเครื่องที่ติดตั้งฟอนต์ได้ และแบบทสุดท้ายคือ Webfont ซึ่งนำมาอัพโหลดแล้วทำออกแบบเว็บไซต์ได้โดยสังเกตง่าย ๆ ในเว็บที่ขายนั่นเอง ตัวอย่างดังภาพ

เพราะฉนั้นหากคุณโหลดฟอนต์มาฟรี แล้วแปลงขึ้นเว็บเองและไม่ได้เช็คว่าฟอนต์นี้มีลิขสิทธิ์อย่างไร ระวังผู้ออกแบบเอาผิดได้นะครับ เคยมีคนที่โดนมาแล้ว ไม่คุ้มครับ
เอ๊ะ เคยซื้อไว้แล้วนี่ เอามาแปลงใช้ได้ไหม
เท่าที่ผมเคยทำงานมา ให้ลองตรวจสอบดี ๆ นะครับว่าใช้ได้ไหมครับ บางบริษัทอาจเคยซื้อไว้แค่เป็น License สำหรับติดตั้งใน Desktop เท่านั้น แล้วพอจะทำเว็บไซต์บริษัท นำมาใช้แบบไม่มีลิขสิทธิ์ Webfont เพราะฉนั้นลองเช็คดี ๆ นะครับ
ถ้าฟอนต์อยู่ในรูปภาพ Artwork ที่อัพโหลดลงเว็บไปแล้ว ผิดไหม
ต้องดูเป็นกรณี ๆ ไปครับ ส่วนใหญ่จะไม่ผิด ยกตัวอย่างเช่นฟอนต์ Sukhumvit ที่ติดตั้งมาพร้อมกับ Mac ทุกเครื่อง อันนั้นสามารถนำไปใช้ทำ Artwork มาประกอบเว็บได้ครับ โดยที่ตัวฟอนต์จะต้องไม่ถูกคัดลอกออกจากเครื่อง (Copy) และห้ามเรียกไฟล์ฟอนต์บน Server เด็ดขาด (นั่นก็คือการทำ webfont นั่นเอง)
แต่เมื่อไหร่ก็ตามที่ฟอนต์ถูกนำมาประกอบการเขียนเนื้อหาในหน้าเว็บ (เช่นฟอนต์ที่คุณกำลังเห็นอยู่นี้) ก็คือการทำ webfont ครับ ในเคสนี้ใช้ไม่ได้ครับ
แต่ผมใช้ macOS นั่นคือ บางบทความรูปปกผมทำในเครื่องผม และใช้ฟอนต์ Sukhumvit ที่ติดมากับเครื่อง ผมนำมาประกอบเว็บได้ไม่ผิดอะไรครับ ถึงแม้ผมจะไม่ได้มีลิขสิทธิ์ทำ webfont ก็ตาม แต่ผมจะเอามาทำเป็นฟอนต์สำหรับส่วนต่าง ๆ ในเว็บไม่ได้เท่านั้นเอง
เรื่องลิขสิทธิ์เป็นเรื่องที่ละเอียดอ่อนมาก ๆ ครับ และหลาย ๆ คนหรือแม้แต่บางองค์กรก็ไม่ได้ให้ความสำคัญเท่าที่ควร หวังว่าบทความนี้จะช่วยสร้างความตระหนักรู้ได้บ้างครับ
เอาแหละ เราเข้าใจกันเรื่องลิขสิทธิ์กันแล้ว มาเริ่มดูได้เลยครับ
ฟอนต์แบบมีหัว
ฟอนต์แนวนี้เหมาะกับการนำไปใช้ทำหรือออกแบบเว็บไซต์ ส่วนที่เป็นหัวข้อหรือ Heading ครับ ไม่เหมาะกับการนำมาทำเป็นเนื้อหายาว ๆ เพราะอ่านยากในบางที
Line Seed Thai
ฟอนต์นี้ ทาง Line เปิดให้ใช้ได้เองเลยครับ สามารถนำไปใช้ได้อย่างไม่ต้องกังวลว่าวันนึงจะโดนอะไรไหมครับ
- ✅ Free
- ✅ Free for Commercial Use
- ✅ Free for Webfont Use
ดาวน์โหลดได้ที่: คลิกเลย
Kanit
ฟอนต์ไม่มีหัวยอดฮิตของคนไทยครับ เห็นได้ทุกหย่อมหญ้าตั้งแต่ป้ายโฆษณาจนถึงเว็บไซต์แทบทุกระดับ เป็นฟอนต์ที่ดีและมีน้ำหนักครอบคลุมหลากหลายมาก ออกแบบโดย Cadson Deemak สามารถโหลดได้ที่ Google Fonts ครับ
- ✅ Free
- ✅ Free for Commercial Use
- ✅ Free for Webfont Use
ดาวน์โหลดได้ที่ Google Font: คลิกเลย
Noto Sans Thai
ฟอนต์เครือ Noto ของ Google เอง ที่ผลิตออกมาให้ใช้กันได้ฟรี ๆ ครับ โดย Noto Sans จะไม่มีหัว แต่ข้อเสียคือไม่มีฟอนต์อังกฤษรองรับครับ ถ้าอยากใช้ลองอ่านบทความนี้นะครับ วิธีใช้ฟอนต์ไทยสลับกับฟอนต์อังกฤษ รวมกัน ในหน้าเว็บเดียว (CSS)
- ✅ Free
- ✅ Free for Commercial Use
- ✅ Free for Webfont Use
ดาวน์โหลดได้ที่ Google Font: คลิกเลย
Anuphan
อกแบบโดย Cadson Deemak เช่นเคย จริงๆ แล้วก็คือฟอนต์นี้เป็นการลองพัฒนาต่อจาก IBM Plex Thai โดยทำให้ไม่มีหัวครับตามข้อมูลรายละเอียดฟอนต์ สามารถโหลดได้ที่ Google Fonts ครับ
- ✅ Free
- ✅ Free for Commercial Use
- ✅ Free for Webfont Use
ดาวน์โหลดได้ที่ Google Font: คลิกเลย
Mitr
อกแบบโดย Cadson Deemak อีกแล้ว เอาจริง ๆ ฟอนต์ที่เราเห็นกันในไทย ส่วนใหญ่เจ้านี้ออกแบบครับไม่ต้องตกใจ ฟอนต์นี้หัวจะมน ๆ กว่า Kanit หน่อยครับ สามารถโหลดได้ที่ Google Fonts ครับ
- ✅ Free
- ✅ Free for Commercial Use
- ✅ Free for Webfont Use
ดาวน์โหลดได้ที่ Google Font: คลิกเลย
IBM Plex Thai
ฟอนต์นี้ถูกออกแบบโดย Mike Abbink, Bold Monday เป็นฟอนต์ของ IBM ที่ใช้กันภายในและแจกให้ใช้งานภายนอกเป็น Open Source นิยมใช้ในไทยและญี่ปุ่น ด้วยความที่การออกแบบจะ Grotesque แปลก ๆ หน่อย ๆ ก็เป็นตัวเลือกที่น่าสนใจในการเลือกมาออกแบบครับ
สามารถโหลดได้ที่ Google Fonts ครับ
- ✅ Free
- ✅ Free for Commercial Use
- ✅ Free for Webfont Use
ดาวน์โหลดได้ที่ Google Font: คลิกเลย
FC Vision
ฟอนต์ตระกูลนี้เป็นฟอนต์ที่ผมเองชอบมากครับ หลังจากเปิดเจอครั้งแรก โดยฟอนต์นี้มีความคล้ายคลึงกับฟอนต์ไม่มีหัวที่เรา ๆ คุ้นหน้าคุ้นตากันหลายตัวเลย โดยเหมาะกับงานที่ต้องการความคลีน ความสะอาดของดีไซน์ โดยฟอนต์นี้พัฒนาโดย Font Craft ครับ
- ✅ Free for Non Commercial Use (Personal Use) ไม่ใช้ในเชิงพาณิชย์
- 💵 Available for Commercial Use
- 💵 Available for Webfont Use
ดูรายละเอียดและสั่งซื้อได้โดยตรง: คลิกเลย
FC Iconic
ออกแบบโดย Font Craft เช่นเดียวกับ FC Vision เลยครับ แต่ดีไซน์จะโค้งกว่าหน่อย ๆ ครับ แน่นอนว่าเหมาะกับงานที่ต้องการดีไซน์สะอาด ๆ และดูมีระดับเช่นเดียวกันครับ และในเว็บของผู้ออกแบบมีหลายรูปแบบมากครับ เช่นแบบบีบ Condensed หรือแบบขยาย Expand ครับ
- ✅ Free for Non Commercial Use (Personal Use) ไม่ใช้ในเชิงพาณิชย์
- 💵 Available for Commercial Use
- 💵 Available for Webfont Use
ดูรายละเอียดและสั่งซื้อได้โดยตรง: คลิกเลย
Aktiv Grotesk Thai
ฟอนต์นี้มาแปลกหน่อยครับ ไม่ได้ให้โหลดใช้งาน แต่จะใช้ต้องมี Adobe Subscription อยู่ครับ (แค่ package photography ประมาณ 300 บาทต่อเดือนก็สามารถใช้ได้แล้วครับ) แต่เป็นฟอนต์ที่ดูดีในระดับนึงครับ ทรงใกล้เคียงกับฟอนต์ไม่มีหัวอื่น ๆ
- 💵 Available for Commercial Use
- 💵 Available for Commercial Use
- 💵 Available for Webfont Use
- ❌ หากยกเลิก Adobe Subscription = ดับนะครับ
ดูรายละเอียดและ Save ลง Webfont Project ได้ที่: คลิกเลย
Maledpan
Cadsan Deemak ออกแบบเช่นเคยครับ ฟอนต์เมล็ดพันธุ์ ออกแบบให้แสดงผลได้ดีในทุกหน้าจอ อ่านง่าย และแสดงเนื้อความได้มากในพื้นที่จำกัด โดยจะจำหน่ายกับ Seed Themes ครับ หรือซื้อโดยตรงก็ได้เช่นกัน
- 💵 Available for Commercial Use
- 💵 Available for Commercial Use
- 💵 Available for Webfont Use
ดูรายละเอียดและสั่งซื้อได้โดยตรง: คลิกเลย
ฟอนต์มีหัว
เหมาะกับการนำมาทำเนื้อหาที่อ่านยาว ๆ และไม่มีปัญหาครับ ในการออกแบบหรือทำเว็บไซต์ การเลือกตรงนี้ก็มีความสำคัญไม่แพ้กับการเลือกส่วนหัวครับ
Sarabun
ฟอนต์ที่ใคร ๆ ก็คุ้นเคยครับ แจกฟรีบน Google Fonts เอาไปใช้ง่าย ๆ ครับ
ดาวน์โหลดได้ที่: คลิกเลย
Bai Jamjuree
ออกแบบโดย Cadsan Deemak อีกแล้วครับผม ฟอนต์นี้จะมีด้านกว้างที่มากกว่าฟอนต์ทั่วไป และจะมีความเป็นเหลี่ยม ๆ หน่อย เนื้อหายาว ๆ และแบ่งวรรคตอนดี ๆ ก็จะเป็นฟอนต์ที่ดีเลยครับ ทำหัวข้อก็ไม่เลวเช่นกันครับ แจกฟรีบน Google Fonts เช่นเคย
ดาวน์โหลดได้ที่: คลิกเลย
Noto Serif Thai
ฟอนต์ของ Google ตระกูล Noto เช่นเคยครับ สามารถดาวน์โหลดได้ฟรีใน Google Fonts ได้เลยครับ
ดาวน์โหลดได้ที่: คลิกเลย
สุดท้ายนี้
หวังว่าบทความนี้จะมีประโยชน์สำหรับผู้ที่กำลังหาฟอนต์มาทำเว็บไซต์นะครับ เพราะในงานออกแบบเว็บไซต์หรือ Web Design ไม่ว่าจะเป็นเว็บไซต์บริษัท เว็บองค์กร เว็บขายของออนไลน์ E-Commerce ฟอนต์ก็เป็นองค์ประกอบนึงที่คนมักจะมองข้ามกัน เพราะแค่เปลี่ยนฟอนต์ สัดส่วน และความรู้สึกที่ผู้ชมมีต่อเว็บก็มีผลไม่น้อยไปกว่าการเลือกสีหรือการจัดวางหน้าเว็บเลยครับ
โดยที่ Make2Web เรามีบริการออกแบบเว็บไซต์ และปรับปรุงเว็บไซต์ ก็มีเว็บไซต์ไม่น้อยเลยที่ได้มีการเลือกใช้หรือเปลี่ยนฟอนต์ที่ไม่เหมาะกับตัวงานออกไป เพื่อยกระดับให้ตัวงานมีความสวยงาม สมส่วน และน่าเชื่อถือครับ
บางเว็บ แค่เปลี่ยนฟอนต์ อารมณ์และความดูดีเปลี่ยนไปเลยก็มีครับ