บทความนี้ จะช่วยให้คุณแก้ไขปัญหาเว็บไซต์ WordPress ที่ใช้ Elementor ในการแก้ไขเว็บไซต์ได้ครับ โดยหากคุณมีหน้าเว็บที่ขึ้นดังตัวอย่างภาพต่อไปนี้ ให้ทำตามต่อไปนี้นะครับ


เกิดจากอะไร + วิธีแก้
Elementor และ WordPress มีการใช้งาน PHP Memory ครับ โดยทั่วไป WordPress จะตั้งค่าเริ่มต้นเป็น 32MB (บางเจ้าก็บอก 40MB) แต่ Elementor หรือปลั๊กอินหลาย ๆ ตัวต้องการใช้มากกว่านั้นครับ โดยเฉพาะทาง Elementor แนะนำให้เป็น 256MB ครับ (512MB ได้ยิ่งดี) โดยหากคุณใช้ Shared Hosting ก็ต้องสอบถามทางผู้ให้บริการก่อนนะครับว่าให้ได้แค่ไหน
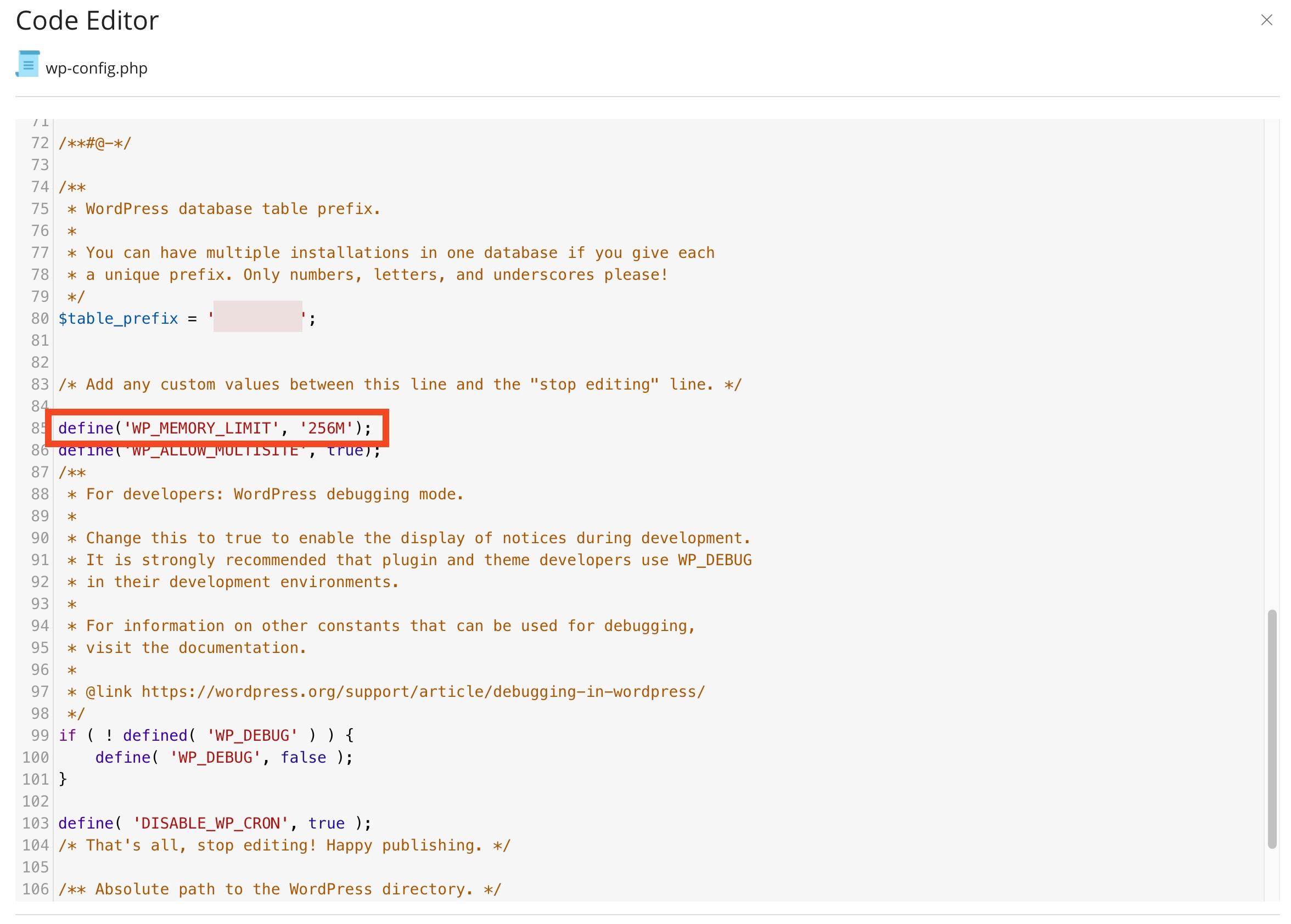
แต่เบื้องต้นในไฟล์ wp-config.php ที่อยู่ใน Root directory ของ WordPress ที่คุณใช้งาน ให้เพิ่มโค้ดต่อไปนี้เข้าไปนะครับ
define('WP_MEMORY_LIMIT', '256M');
หากไม่พอ ยังค้างอยู่ ให้ค่อย ๆ ลองเพิ่มจาก 256M เป็น 512M หรือ 1024M ตามลำดับ ทั้งนี้การเพิ่มขึ้น = กินทรัพยากรเครื่องมากขึ้น ใช้ระมัดระวังนะครับ
เพิ่มไปแล้วก็ยังไม่ติด ทำอย่างไร…
แนะนำว่าลองเปิด Mode Debug แล้วดู Error ที่ขึ้นมาว่าเกี่ยวกับ Memory Limit หรือเปล่า หากเกี่ยวข้อความจะออกมาประมาณ: Fatal error: Allowed memory size of x bytes exhausted หรือเปล่า หากใช่ให้ลองเพิ่มจากเลขที่ใส่ไปเป็น Step นะครับ เช่น 256MB ให้เป็น 512MB แล้วดูว่าหายไหม
หากใช้งาน Elementor ให้ลองดูครับว่ามี Plugin เสริม Elementor ตัวอื่นไหมที่ใช้ครับ เช่น Unlimited Addons, Crocoblocks, Essential Addons หรือแม้แต่ตัว Elementor Pro เอง ให้ลองปิดการทำงานแล้วลองโหลดหน้าเว็บดูครับ
หากปิดแล้วหาย = ปลั๊กอินตัวเสริมตัวนั้นมีปัญหา ไม่เข้ากับ Elementor อาจเป็นเวอร์ชั่นปัจจุบันของคุณที่ใช้อยู่ครับผม ให้ลอง Rollback หรือรอ version ใหม่จากผู้พัฒนานะครับ
วิธีแก้ปัญหาปลายเหตุ ให้ใช้งานได้ก่อน
ให้เพิ่มโค้ดต่อไปนี้ไปที่ functions.php Child Theme นะครับ (อ่านเพิ่มเติม: วิธีการสร้าง Child Theme) แต่ผมขอเน้นย้ำนะครับว่ามันเป็นวิธีการแก้ปัญหาที่ปลายเหตุนะครับ กล่าวคือเป็นการซ่อน Layer ที่แสดงภาพตัวหมุน ๆ ครับ ให้หลังบ้านแก้หน้าเว็บได้ปกตินะครับ
function elementor_load_elements() { ?>
<style>
body.elementor-panel-loading #elementor-panel-state-loading { display: none !important; }
</style>
<?php }
add_action('elementor/editor/before_enqueue_scripts', 'elementor_load_elements');แต่หากว่าไม่ใช่ หรือไม่ได้ใช้ Elementor ทำเว็บ เป็นไปได้ว่าอาจเกิดจากอาการอื่นเช่นกันนะครับ ให้ลองตรวจดูดี ๆ หรือองทำตามบทความ เกิดข้อผิดพลาดร้ายแรงขึ้นบนเว็บนี้ โปรดตรวจสอบคำแนะนำในกล่องข้อความในอีเมลของผู้ดูแลเว็บ / There has been a critical error on this website. Please check your site admin email inbox for instructions. ก็ได้เช่นกันครับ
แต่หากแก้แล้วไม่หาย มาหาเราได้เลยครับ MAKE2WEB ยินดีให้บริการ แก้ปัญหาเว็บไซต์