แก้เว็บไซต์ WordPress ยังไงไม่ให้พัง ไปดูกันได้เลย!
Child Theme หรือ ธีมลูก เป็นธีมที่ใช้งานเสริมจากธีมหลักที่เปิดใช้งานในเว็บ WordPress เหมาะกับการใช้ปรับแต่ง แก้ไข เพิ่มเติมหรือ Override ส่วนที่เป็นโค้ดในตัวธีมหรือปลั๊กอิน ส่วนใหญ่จะใช้งานเมื่อส่วนที่ใช้ปรับแต่งที่ตัวธีมมีมาให้ไม่เพียงพอต่อการใช้งาน หรือไม่อยากโหลดปลั๊กอินมาให้หนักเว็บไซต์
เนื่องจากในระบบ WordPress เมื่อธีม หรือปลั๊กอินมีการอัพเดทใหม่ ไฟล์ทั้งหมดจะถูกทับด้วยเวอร์ชั่นใหม่ทั้งหมด โดยหากมีการแก้ไขโค้ดในธีมหรือปลั๊กอินไปแล้ว เมื่ออัพเดทแล้วจะหายไปทั้งหมด Child Theme จึงเป็นประโยชน์อย่างมากหากคุณต้องการเพิ่มเติม/แก้ไขฟังค์ชั่นจากธีมหรือปลั๊กอินของ WordPress
Child Theme ทำงานอย่างไร
- Child theme จะต้องมี Theme หลักเปิดใช้งานอยู่ เพื่อให้มันทำงานได้ครับ (เนื่องจากตัวของ Child Theme จะไฟล์ของ Theme หลักมาทำงานเป็นหลัก)
- ในระบบ WordPress เมื่อมีการโหลดธีมมาแสดงผลหรือโหลดฟังค์ชั่นมาทำงาน ระบบจะเช็คจาก Child Theme ก่อน ถ้ามีไฟล์ใน Child Theme ไฟล์ใด ระบบจะโหลดมาใช้แทนที่ไฟล์ที่ไฟล์หลักของ WordPress (ยกเว้นบางไฟล์ที่จะทำงานร่วมหรือเสริมจากไฟล์หลัก เช่น style.css / functions.php) เป็นต้น
ถ้าคุณซื้อธีมจาก Themeforest…
ลองเช็คให้ดีว่าตอนดาวน์โหลดไฟล์ มี Child Theme มาหรือไม่ หากมี สามารถอัพโหลดและเปิดใช้งาน Child Theme ตัวนั้นได้เลยครับ ไม่ต้องทำให้ยุ่งยาก

หากคุณใช้ Hello Theme (Elementor)
Elementor ทำให้เรียบร้อยครับ สามารถไปดาวน์โหลดได้เลยที่ https://github.com/elementor/hello-theme-child
วิธีสร้าง Child Theme แบบง่าย ๆ
1. เลือกธีมที่ต้องการสร้าง Child Theme และสร้างโฟลเดอร์และไฟล์
เข้าไปยังตัวจัดการไฟล์ (อาจเข้าผ่าน Control Panel ของโฮสติ้ง หรือ FTP ก็ได้)
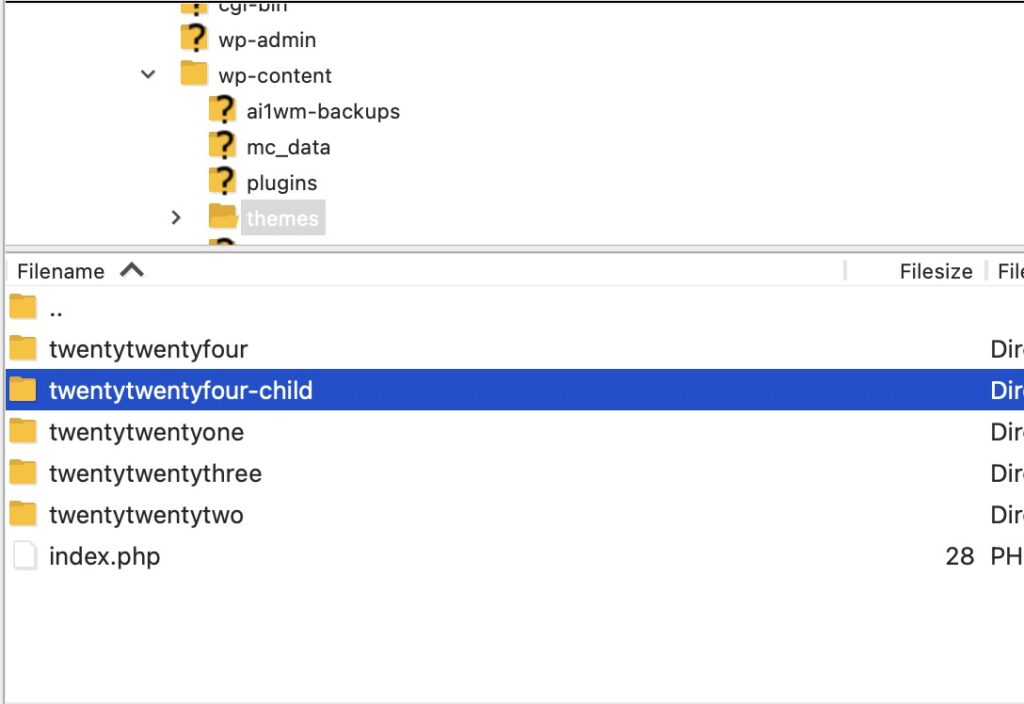
ในโฟลเดอร์ที่ติดตั้ง WordPress ให้ไปยัง /wp-content/themes/ และตั้งชื่อโฟลเดอร์เป็นชื่ออะไรก็ได้ ยกตัวอย่างเช่นในกรณีนี้ ผมต้องการสร้าง Child Theme ของธีมหลักชื่อ twentytwentyfour
ผมสามารถสร้างโฟลเดอร์ชื่อ twentytwentyfour-child แบบนี้ก็ได้ครับ หรือจะตั้งเป็นแบบอื่นก็ได้

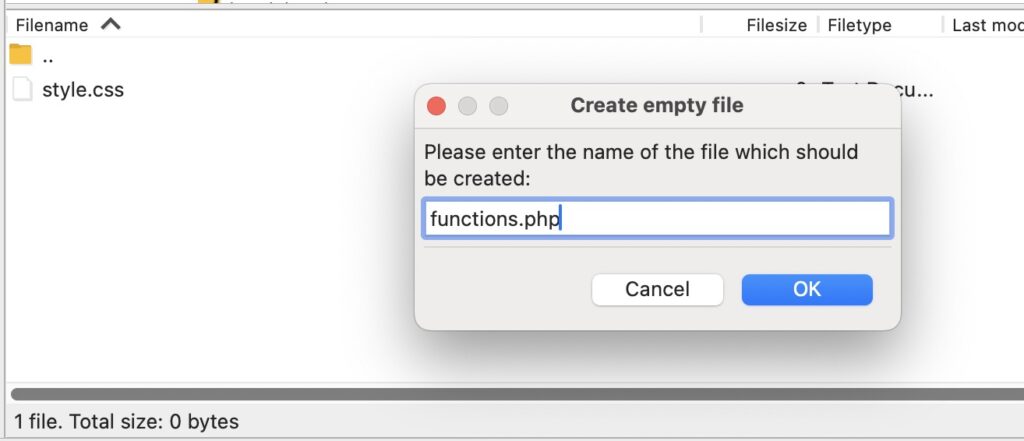
2. เข้าไปยังโฟลเดอร์ที่สร้างแล้ว และสร้างไฟล์ style.css และ functions.php
2 ไฟล์นี้สำคัญมากครับ ไฟล์นึงเป็นไฟล์เชื่อมและทำฟังค์ชั่นต่าง ๆ (functions.php) และไฟล์หนึ่งเป็นไฟล์ CSS หลัก (style.css)
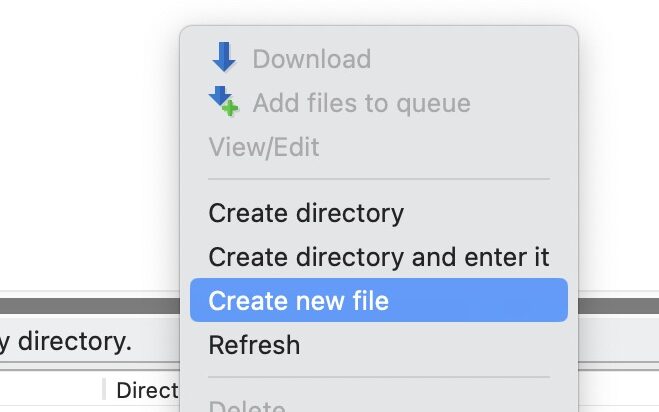
หากคุณใช้ Filezilla สามารถคลิกขวาและสร้างไฟล์ได้เลย


หลักจากได้ทั้ง 2 ไฟล์นี้แล้ว สามารถทำต่อได้เลยครับโดยการแก้ไขไฟล์ 2 ไฟล์นี้
3. ใส่เนื้อหาทั้ง 2 ไฟล์
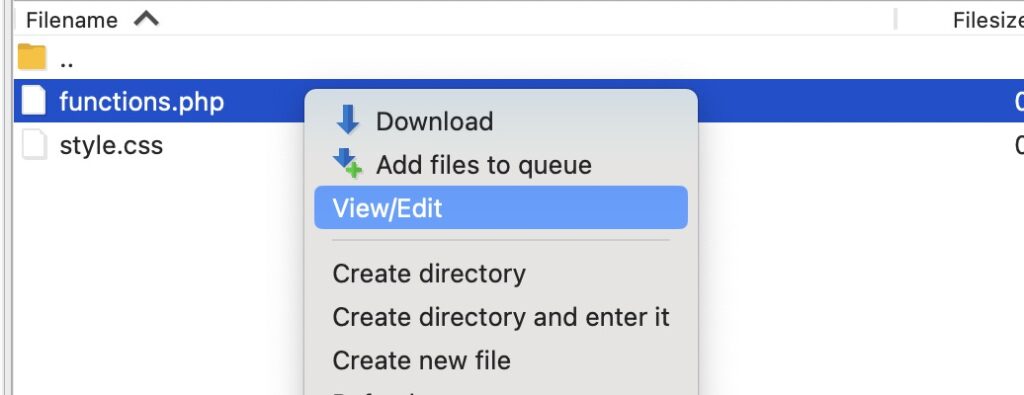
หากคุณใช้ Filezilla สามารถคลิกขวาและคลิกที่ View/Edit

ไฟล์ functions.php
ใส่โค้ดด้านล่าง เพื่อ Enqueue เพื่อให้ WordPress จัดการโหลดไฟล์ให้ถูกวิธี (สำหรับมือใหม่ถ้างง ก็อบวางแล้วเซฟได้เลยครับ)
<?php
add_action( 'wp_enqueue_scripts', 'my_enqueue_assets' );
function my_enqueue_assets() {
wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css' );
}ไฟล์ style.css
ใส่โค้ดต่อไปนี้ลงไปครับ โดยจะมีบางข้อนิดดดนึงครับที่ต้องแก้ด้วยตัวเอง
/*
Theme Name: [ชื่อธีม]
Theme URI: [URL สำหรับดาวน์โหลดธีม (คิดไม่ออกก็ใส่ URL ชื่อเว็บได้เลยครับ)]
Description: [คำอธิบายธีม]
Author: [ชื่อผู้พัฒนาธีม]
Author URI: [URL เว็บผู้พัฒนาธีม]
Template: [ชื่อโฟลเดอร์ของธีมแม่]
Version: [เวอร์ชั่น]
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tags: [แท็ก คั่นด้วย , ไม่มีผลกับการใช้งานครับ]
Text Domain: [ชื่อโฟลเดอร์ของธีมลูกที่สร้างในขั้นตอนที่ 1.]
*/ตัวอย่างของผม
/*
Theme Name: Make2Web
Theme URI: https://make2web.com/
Description: Custom made theme for this website
Author: Da
Author URI: https://i.am.da.in.th/
Template: twentytwentyfour
Version: 1.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tags: custom, responsive
Text Domain: twentytwentyfour-child
*/ทั้งหมดแล้วเซฟได้เลย แค่นั้นแหละครับเสร็จแล้ว
หลังจากนั้น สามารถเข้าไปยังระบบหลังบ้าน และเปิดใช้งาน Theme ที่สร้างมาใหมได้เลยครับ
การใช้งานจริง
หากว่าต้องการเพิ่ม functions เข้าเว็บไซต์ เพิ่ม CSS หรือแก้ไขฟังค์ชั่นจากไฟล์ในโฟลเดอร์ของปลั๊กอิน สามารถใช้ Child theme เป็นฐานในการทำได้เลยครับ โดย Guide ต่าง ๆ ในเว็บไซต์ จากหมวดหมู่ แจกโค้ด โม Plugin / Theme ของเรา จะเน้นการแก้ไขจาก Child theme เป็นหลัก เพื่อลดการลง plugin จำนวนมากเพื่อใช้ฟังค์ชั่นเล็ก ๆ ครับ