Elementor และ WordPress คงจะเป็นคู่หู Duo ที่มีผู้ทำเว็บไซต์เยอะเกือบที่สุดในยุคปัจจุบันแล้วนะครับ
แน่นอนว่าด้วยความที่ Elementor เป็นเครื่องมือทำเว็บไซต์แบบ Drag & Drop ที่สามารถทำให้คุณทำเว็บไซต์ที่สวยได้ รองรับทุกอุปกรณ์ โดยแทบไม่ต้องเขียนโค้ดเลย ที่สำคัญก็คือตัว Elementor มี Addons ที่สามารถเสริมความสามารถมากมาย ที่ทำให้คุณแทบจะทำเว็บอะไรก็ได้ที่อยากทำ ด้วยเหตุนี้ Elementor จึงเป็นเครื่องมือที่แพร่หลายมากๆ ในการทำเว็บด้วย WordPress ในยุคปัจจุบัน

ด้วยทีนี้ ด้วยความที่ Elementor เป็นซอฟต์แวร์ที่อัพเดทตลอด และบางทีก็อัพเดทไปในทิศทางที่ ออกแนวเป็น Bloatware (ซอฟต์แวร์ที่ยัดอะไรไร้สาระเข้ามาจนเกินความจำเป็นในการใช้งานจริง) จนถูกวิจารณ์เป็นวงกว้างอยู่บ่อยครั้งว่า ทำให้เว็บหนัก!!
ในบทความนี้ผมจะมาแนะนำวิธีการใช้ Elementor ที่เป็น Best Practice ว่าใช้ Elementor ทำเว็บอย่างไรให้ออกมาเวิร์คที่สุด ปรับความเร็วเว็บ Pagespeed อย่างไรให้เร็วกันนะครับ
โดยในบทความนี้จะยังไม่พูดถึงการใช้ปลั๊กอินแคชอย่าง WP Rocket นะครับ จะเน้นๆ ที่ Elementor เลย
Elementor ช้าจริงไหม หนักเครื่องจริงหรือเปล่า
คำตอบ: ระดับนึงครับ
ด้วยความที่ Elementor เป็นเครื่องมือที่ใช้ได้สะดวกสบายก็จริง แต่แน่นอนครับ แค่จะวาง text ธรรมดา มันก็ generate code มาเยอะมากเกินแล้วครับ
แต่ทั้งนี้ ก็ไม่ได้แปลว่าไม่ควรใช้ซะทีเดียว (ผมเองก็ใช้ Elementor อยู่เป็นประจำเช่นกันครับ) โดยเมื่อคุณจะใช้ Tool พวกนี้ ไม่ว่าจะเป็น WPBakery Page Builder, Brick Builder etc. พวกนี้ คุณควรจะรู้ limitation ของมันครับว่า คุณทำเว็บอะไร ขนาดใหญ่แค่ไหน
ถ้าคุณทำเว็บไซต์ที่มีขนาดใหญ่ ระบบซับซ้อน แน่นอนครับ Elementor ไม่น่าใช่คำตอบของคุณ
แต่ถ้าคุณทำเว็บไซต์บริษัท เว็บไซต์องค์กร ที่มีขนาด Sitemap ที่ไม่ใหญ่มาก หรือระบบไม่ซับซ้อนเกินไป Elementor ก็เป็นเครื่องมือที่ดีชิ้นนึงในการทำเว็บพวกนี้ให้เป็นจริงครับ
แต่เมื่อคุณใช้ Elementor แล้ว วิธีการปรับเว็บให้เร็วที่สุด ก็คือการที่มี Best Practice ที่ดีในการทำตั้งแต่ต้นครับ ตั้งแต่ซื้อโฮสเลย จนก่อนจะลงเนื้อหาหน้าแรกด้วยซ้ำครับ
วิธีปรับเว็บ Elementor ให้โหลดเร็ว
เลือกเว็บโฮสติ้งที่ดี
มีโฮสติ้งที่ดีมีชัยไปกว่าครึ่ง จริง ๆ ครับ เพราะว่าด้วยความที่ Elementor เป็นซอฟต์แวร์หนักอยู่แล้วเป็นทุนเดิม การเลือกโฮสติ้งที่ดี ที่โหลดไว ประมวลผลไว จะช่วยให้เว็บไซต์ของคุณเร็วขึ้นได้มากครับ
นอกเหนือจากนั้น หากโฮสติ้งมีรองรับ Optimization stack อย่างเช่น Redis Cache หรือถ้าเป็น litespeed server ก็มีส่วนทำให้คุณสามารถปรับเว็บให้ไวขึ้นได้ครับ
แต่ไม่ว่าคุณจะปรับเว็บบน Wordpress ให้ไวขึ้นด้วยการปรับโน่นนี่นั่น ลง plugin เป็นสิบตัว ถ้าโฮสติ้งของคุณช้า ก็ไม่ช่วยอะไรครับ
ไม่บ้าลง Addons
หนึ่งในสิ่งที่พบเจอบ่อยคือเมื่อทำเว็บด้วย Elementor เมื่ออยากได้ widget อะไรที่ Elementor เบื้องต้นไม่มี (หรือ Elementor Pro ไม่มี) ก็จะไปหาโหลด addons เข้ามาเรื่อย ๆ จนเยอะไปหมดครับ วิธีนี้เป็นวิธีที่ทำให้เว็บหนักขึ้นได้ง่ายมาก ถึงแม้ว่าบาง plugin จะมีให้ปิดเปิด widget ที่ใช้และไม่ใช้ (แต่บางอันก็ปิดแล้ว หน้าเว็บยังโหลดอยู่นะครับ งงเหมือนกัน) ควรพิจารณาจริงๆ ว่า addon ที่โหลดมามีอันไหนจะใช้งานจริงๆ ไหมนะครับ
เลือกธีมที่เบา ๆ

สำหรับผมทำเว็บจะมีแค่ theme เดียวที่ผมใช้ทำเว็บ Elementor ทั่วไป คือ Hello Elementor ครับ เนื่องจากเป็นธีมเปล่า ๆ ที่จะทำให้ผมสร้างส่วน header, footer และส่วนอื่น ๆ ได้ดั่งใจ และที่สำคัญไม่ต้องห่วงว่าธีมจะพาเว็บหนักครับ แต่ข้อเสียสำหรับบางท่านก็คือต้องทำทุกส่วนด้วยตัวเอง ไม่มีสำเร็จรูปมาให้เหมือนที่ Theme มี
ส่วน Theme อื่น ๆ ก็จะมีเช่น Astra เป็นต้น ที่มีความเร็วโอเค ที่สามารถ customize ได้ดีเช่นกัน
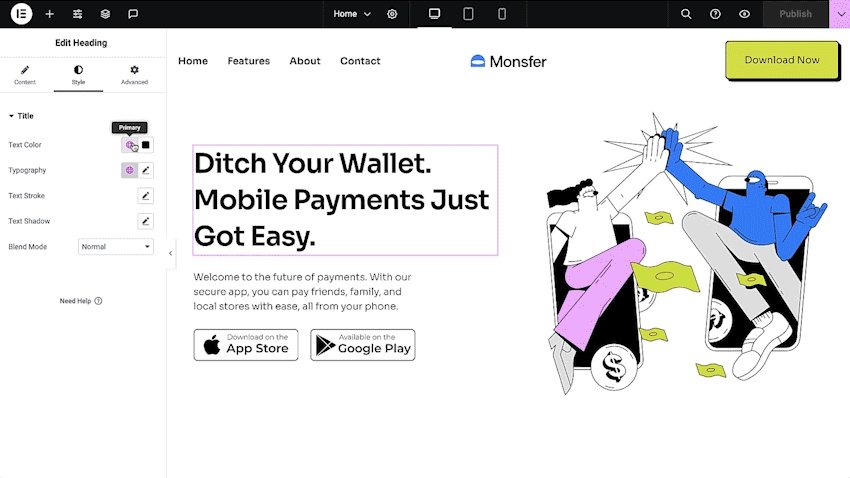
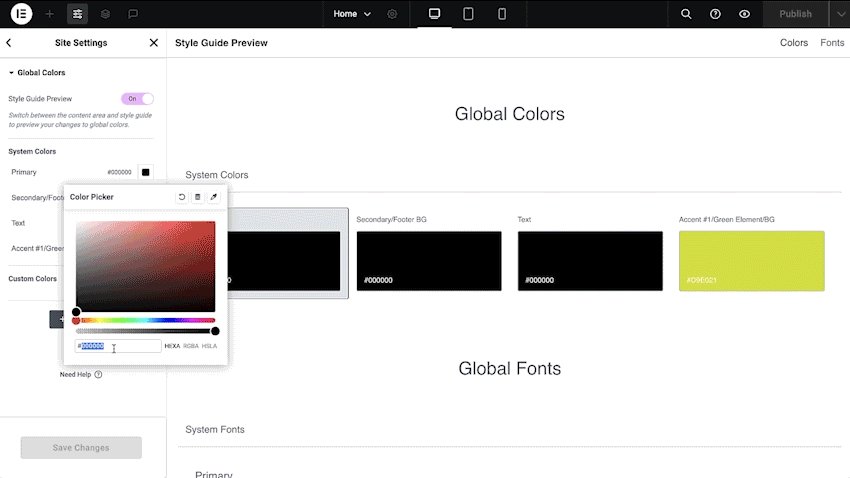
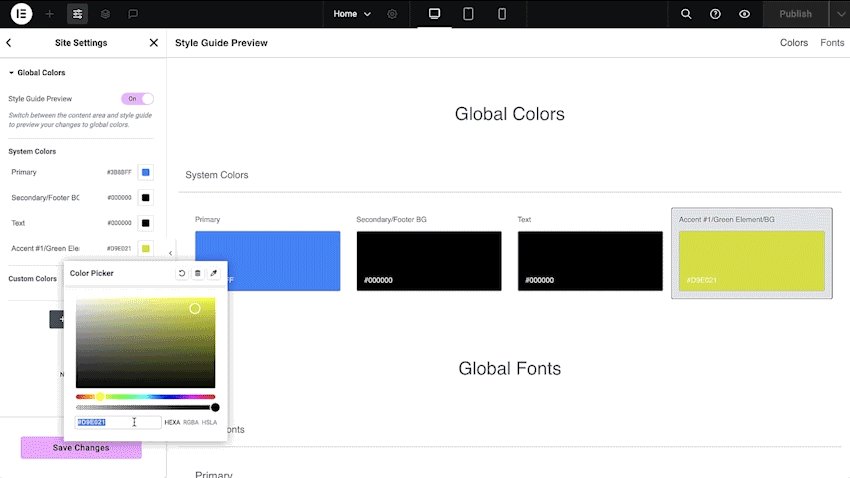
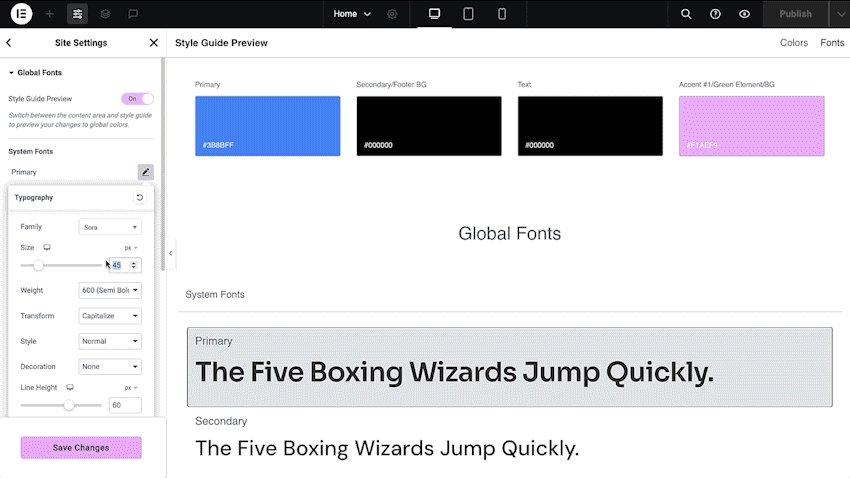
ทำ Global Styling

แนะนำว่าทำก่อนเริ่มทำเว็บเลยครับ โดยที่ตั้งค่าสี ฟอนต์ จาก Site Settings ก่อนเลย โดยทำสำหรับทุกสีและทุกฟอนต์ที่ใช้งานก่อนเริ่มงาน เมื่อทำแล้ว elementor จะดึงจากค่ากลางมาเมื่อคุณเลือกสีหรือฟอนต์ โดยไม่ต้องสร้าง class หรือค่าใหม่ทุกครั้งที่คุณใช้สีหรือฟอนต์ครับ
วิธีทำ คลิกอ่านคู่มือได้เลยครับ: https://elementor.com/help/theme-style-global-settings/
สุดท้ายนี้
วิธีที่ทำให้คุณสามารถได้เว็บ Elementor ที่ไวที่สุด สุดท้ายแล้วก็คือการที่คุณรู้ข้อจำกัดของเครื่องมือ และรู้จักโครงสร้างเว็บไซต์ของคุณเอง ว่าคุณจะใช้ Elementor ในทิศทางไหน ใช้เครื่องมืออะไรบ้าง เพราะ Elementor เป็นเครื่องมือที่ดีพอที่ผมสามารถทำเว็บไซต์ให้ตัวผู้เขียนเอง (และทำเว็บไซต์ให้ลูกค้าเช่นกัน ผมไม่ใช้ของไม่ดีทำงานให้ลูกค้าแน่นอนครับ) และเว็บไซต์อีกหลายล้านเว็บทั่วโลกครับ